使用分类间隔渲染器样式化人口普查区,以显示高中教育水平
什么是分类间隔样式?
分类间隔样式可将数据分为几个级别展示。它将数据定义为几个范围,每个范围用一个符号表示。一般用此样式来表示有多少类或者多少种。
虽然级别或种类之间符号不同,但它们都是按照某个视觉元素划分的,比如可以按颜色分级、比例、大小等。
对于百分比、速率、比率这种数据,分类间隔表示是不错的选择。
如何使用分类间隔样式
此样式使用分类间隔渲染器进行配置。需要满足以下条件:
- 指定field参数,可以是字段名称或 Arcade 表达式。
- 分级信息对象列表,不同间隔范围及其对应符号的集合
对于浅色底图或浅色背景地图,数字较小的级别通常使用浅色表示,而数字较大的级别用深色表示。
API 提供了多种分类方法,但一般在开发中通常采用手动分类。
分级渲染非常适合对分级间隔特别明确的用户。每个级别的范围和级别总数量应该是经过思考后做出的慎重选择。
示例
属性分类
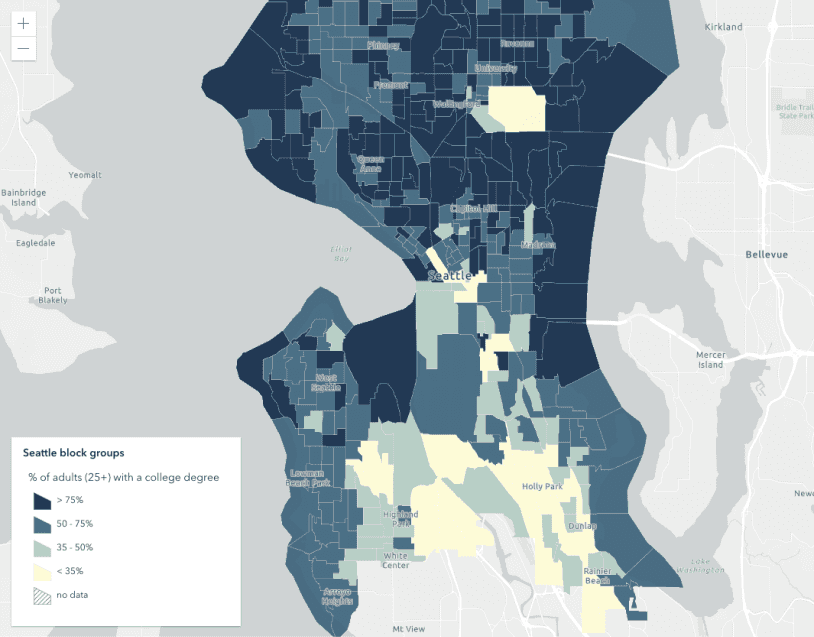
示例演示了如何使用一个字段将需要显示的信息字段归一化为一个数字值。通常情况下,我们不会使用多边形的个数进行归一化处理,而是按一个基础值或多边形的面积来进行归一处理。
此应用程序显示了 25 岁及以上没有参加任何高中课程的占比情况。
- 创建分类间隔渲染器。
- 设置数据字段名称,此处为未完成高中学业的总人数。
- 在本例中,引用
normalizationField,其值为 25 岁及以上的总人数。field 值将除以 normalizationField 的值。 - 创建四个分类间隔信息对象,并为每个值范围分配一个符号。
- 也可以选择性地添加一个默认符号,以表示不在间隔范围内的默认值。
49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92 92
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
const renderer = new ClassBreaksRenderer({
field: "NOHS_CY",
normalizationField: "EDUCBASECY",
legendOptions: {
title: "% of adults with no high school education"
},
defaultSymbol: {
type: "simple-fill",
color: "black",
style: "backward-diagonal",
outline: {
width: 0.5,
color: [50, 50, 50, 0.6]
}
},
defaultLabel: "no data",
classBreakInfos: [
{
minValue: 0,
maxValue: 0.04999,
symbol: createSymbol("#edf8fb"),
label: "< 5%"
},
{
minValue: 0.05,
maxValue: 0.14999,
symbol: createSymbol("#b3cde3"),
label: "5 - 15%"
},
{
minValue: 0.15,
maxValue: 0.24999,
symbol: createSymbol("#8c96c6"),
label: "15 - 25%"
},
{
minValue: 0.25,
maxValue: 1.0,
symbol: createSymbol("#88419d"),
label: "> 25%"
}
]
});
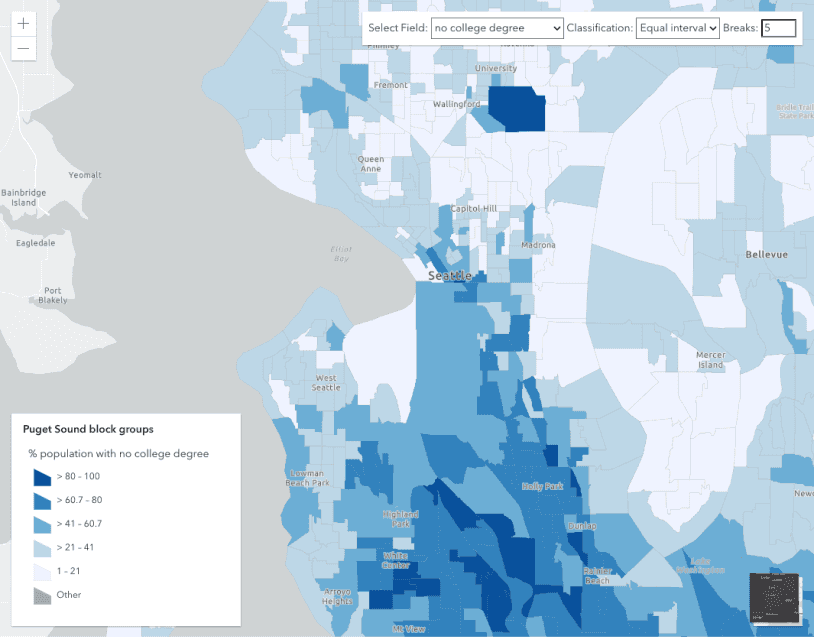
按面积进行定量
此示例演示了如何利用多边形的面积来定量级别。该应用程序展示了每平方英里的住户数量。此值是使用 Arcade 表达式在客户端上计算得到的。
- 创建分级渲染对象。
- 编写 Arcade 表达式以按要素的面积进行定量,并在渲染对象的
valueExpression 属性中引用它。 - 创建四个分类间隔信息对象,并为每个值范围分配一个符号。
- 也可以选择性地添加一个默认符号,以表示不在间隔范围内的默认值。
按面积量化住户数的 Arcade 表达式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
$feature.TOTHH_CY / AreaGeodetic($feature, 'square-miles');
在 ClassBreaksRenderer 中引用表达式
48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82 82
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
const renderer = new ClassBreaksRenderer({
valueExpression: `
$feature.TOTHH_CY / AreaGeodetic($feature, 'square-miles');
`,
valueExpressionTitle: "Households per square mile",
classBreakInfos: [
{
minValue: 0,
maxValue: 2500,
symbol: createSymbol("#edf8fb"),
label: "< 2,500"
},
{
minValue: 2500,
maxValue: 5000,
symbol: createSymbol("#b3cde3"),
label: "2,500 - 5,000"
},
{
minValue: 5000,
maxValue: 10000,
symbol: createSymbol("#8c96c6"),
label: "5000 - 10,000"
},
{
minValue: 10000,
maxValue: 1000000,
symbol: createSymbol("#88419d"),
label: "> 10,000"
}
]
});
3D 中的分级点符号
此示例根据地震的震级来可视化地球上的地震。该地图展示了造成严重损害的大地震、仅对不抗震建筑物造成损害的中度地震以及不会造成任何严重损害的小地震。通过这三个分级信息的分级渲染一目了然地查看地震情况。
步骤
- 创建三个等级:高震级地震(大于 7 级)、中震级地震(大于 5 级且小于 7 级)和小震级地震(小于 5 级)。
- 为每个级别分配一个直观的符号。
- 在分类间隔渲染器上设置这些级别。
- 为地震图层设置分级渲染对象。
137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 179 179 179 179 179 179 179 179 179 179 179 179 179 179
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
const renderer = {
type: "class-breaks",
field: "mag",
legendOptions: {
title: "Legend",
},
classBreakInfos: [
{
minValue: -2,
maxValue: 5,
symbol: {
type: "point-3d",
symbolLayers: [baseSymbolLayer],
},
label: "Magnitude < 5",
},
{
minValue: 5,
maxValue: 7,
symbol: {
type: "point-3d",
symbolLayers: [baseSymbolLayer, secondSymbolLayer],
},
label: "Magnitude between 5 and 7",
},
{
minValue: 7,
maxValue: 10,
symbol: {
type: "point-3d",
symbolLayers: [
baseSymbolLayer,
secondSymbolLayer,
thirdSymbolLayer,
],
},
label: "Magnitude larger than 7",
},
],
};
earthquakesLayer.renderer = renderer;
API 支持
完全支持部分支持不支持