什么是图表样式?
图表样式是将图层中每个要素的两个或多个数字属性可视化为图表。可以使用此样式来可视化具有子类别的任何变量,例如:
图表样式的工作原理
饼图样式使用 PieChartRenderer 配置。目前,这是唯一可用的基于图表的渲染器。饼图渲染器需要一个属性列表 (至少两个),定义饼图配置,设置字段或Arcade 表达式返回结果对应的颜色值。
41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
const colors = ["#00b6f1", "#d9bf0d", "#c44245", "#6a28c7"];
const renderer = {
type: "pie-chart",
othersCategory: {
threshold: 0.05,
color: "gray"
},
attributes: [
{
field: "GRADDEG_CY",
label: "Master's degree or higher",
color: colors[0]
}, {
valueExpression: "$feature.ASSCDEG_CY + $feature.BACHDEG_CY",
label: "Undergraduate degree",
color: colors[1]
}, {
valueExpression: "$feature.HSGRAD_CY + $feature.GED_CY + $feature.SMCOLL_CY",
label: "High school degree",
color: colors[2]
}, {
valueExpression: "$feature.NOHS_CY + $feature.SOMEHS_CY",
label: "No high school",
color: colors[3]
}
],
size: 18
};
生成的渲染器将使用每个属性的颜色来创建一个与字段或表达式返回的值成比例的扇区。othersCategory 定义了一种颜色,用于对小于给定阈值的楔块进行着色。这有助于显示那些太小而无法阅读的扇区。
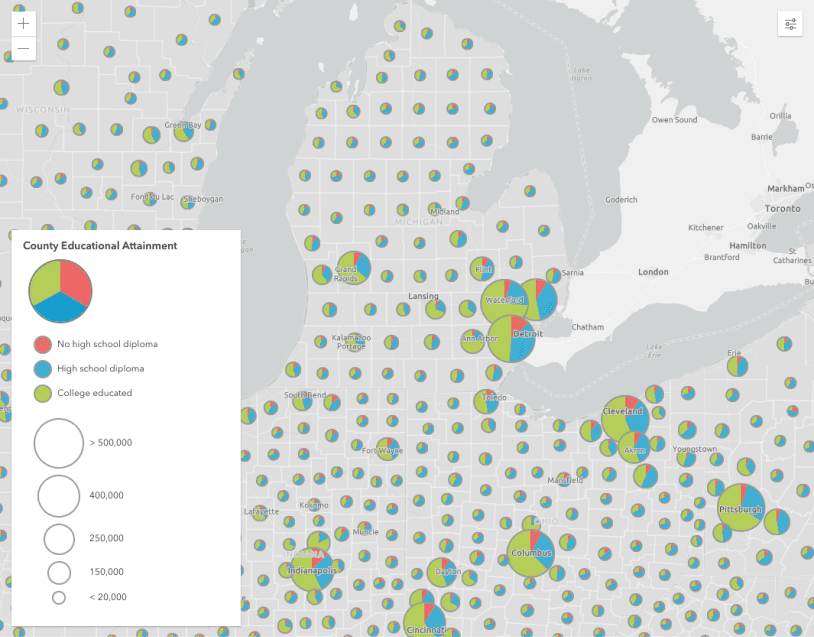
示例
饼图
以下示例演示了如何创建饼图样式,其中所有图表都具有一致的大小。通常,我们要尽量避免创建重叠的图表。本例中使用的大小适用于初始视图比例,但在其他比例中效果较差。因此,实际应用中需要注意适配性,放大到大比例时制作更大的图表,缩小到小比例时制作更小的图表。
41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
const colors = ["#00b6f1", "#d9bf0d", "#c44245", "#6a28c7"];
const renderer = {
type: "pie-chart",
othersCategory: {
threshold: 0.05,
color: "gray"
},
attributes: [
{
field: "GRADDEG_CY",
label: "Master's degree or higher",
color: colors[0]
}, {
valueExpression: "$feature.ASSCDEG_CY + $feature.BACHDEG_CY",
label: "Undergraduate degree",
color: colors[1]
}, {
valueExpression: "$feature.HSGRAD_CY + $feature.GED_CY + $feature.SMCOLL_CY",
label: "High school degree",
color: colors[2]
}, {
valueExpression: "$feature.NOHS_CY + $feature.SOMEHS_CY",
label: "No high school",
color: colors[3]
}
],
size: 18
};
饼图的大小
如果通过饼图大小再来表示类别的总和会提供更多有用信息。饼图如果代表的是非常小的群体,用大小表示可能并不明显。但是,对于群体众多的地区在适当大小情况下会变得更加突出。
我们使用 Arcade 表达式创建一个大小变量来更改饼图,该表达式返回饼图属性中所有类别的总和。
72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89 89
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
renderer.visualVariables = [{
type: "size",
valueExpression: `
var all = [
$feature.NOHS_CY, $feature.SOMEHS_CY, $feature.HSGRAD_CY,
$feature.GED_CY, $feature.SMCOLL_CY, $feature.ASSCDEG_CY,
$feature.BACHDEG_CY, $feature.GRADDEG_CY
];
var total = Sum(all);
return total;
`,
valueExpressionTitle: "Population 25+",
minSize: "2px",
maxSize: "48px",
minDataValue: 1000,
maxDataValue: 15000
}];
圆环图
有些人更喜欢用圆环形状来表示饼图。通过设置 PieChartRenderer 的 holePercentage 属性可以轻松配置。值为零表示没有孔洞 (即饼图),任何大于零的值都会按饼图的固定百分比创建一个孔。例如,holePercentage 为 0.5 将删除饼图的 50%。
这可以使饼图看起来更现代,并在需要时提供放置数字标注的空间。
41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72 72
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
const colors = ["#00b6f1", "#d9bf0d", "#c44245", "#6a28c7"];
const renderer = {
type: "pie-chart",
holePercentage: 0.5,
othersCategory: {
threshold: 0.05,
color: "gray"
},
attributes: [
{
field: "GRADDEG_CY",
label: "Master's degree or higher",
color: colors[0]
}, {
valueExpression: "$feature.ASSCDEG_CY + $feature.BACHDEG_CY",
label: "Undergraduate degree",
color: colors[1]
}, {
valueExpression: "$feature.HSGRAD_CY + $feature.GED_CY + $feature.SMCOLL_CY",
label: "High school degree",
color: colors[2]
}, {
valueExpression: "$feature.NOHS_CY + $feature.SOMEHS_CY",
label: "No high school",
color: colors[3]
}
],
size: 18
};
API 支持
完全支持部分支持不支持