为智能制图滑动条视图模型提供共享的基本逻辑。
构造函数
属性概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| String | 类的名称。 更多详情 | Accessor | |
| Number | 设置后,用户将限制将滑动条上的滑块移动到高于此值的位置。 更多详情 | SliderViewModel | |
| Number | 设置后,用户将限制将滑动条上的滑块移动到小于此值的位置。 更多详情 | SliderViewModel | |
| LabelFormatter | 用于格式化用户输入的函数。 更多详情 | SliderViewModel | |
| InputParser | 用于解析由 inputFormatFunction 格式化的滑动条输入的函数。 更多详情 | SliderViewModel | |
| LabelFormatter | 用于格式化标注的函数。 更多详情 | SliderViewModel | |
| String[] | 与使用内部标注格式化程序生成的 values 或从 labelFormatFunction 返回的值相关联的字符串数组。 更多详情 | SmartMappingSliderViewModel | |
| Number | 滑动条的最大可能数据/滑块值。 更多详情 | SliderViewModel | |
| Number | 滑动条的最小可能数据/滑块值。 更多详情 | SliderViewModel | |
| Number | 定义应如何取整滑动条值。 更多详情 | SliderViewModel | |
| String | 视图模型的状态。 更多详情 | SmartMappingSliderViewModel | |
| Boolean | 当为 | SliderViewModel | |
| Number[] | 与滑动条的滑块位置相关联的数据值。 更多详情 | SmartMappingSliderViewModel | |
| Boolean | 在滑动条上启用缩放。 更多详情 | SmartMappingSliderViewModel | |
| Object | 将滑动条滑轨缩放到此属性中提供的边界。 更多详情 | SmartMappingSliderViewModel |
属性详细信息
-
类的名称。声明的类名称格式化为
geoscene.folder.className。
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑动条上的滑块移动到高于此值的位置。此值应小于滑动条的 max。
effectiveMax和 effectiveMin 允许您表示数据集中无法使用滑动条过滤或选择的值范围。当使用滑动条表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.viewModel.max = 100 slider.viewModel.effectiveMax = 60; // now the user cannot slide thumbs above // 60 even though the slider track displays // values up to 100.
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
设置后,用户将限制将滑动条上的滑块移动到小于此值的位置。此值应大于滑动条的 min。
effectiveMin和 effectiveMax 允许您表示数据集中无法使用滑动条过滤或选择的值范围。当使用滑动条表示具有异常值或不适合图层比例范围的数据集时,这可能很有用。示例// slider.viewModel.min = 0 slider.viewModel.effectiveMin = 4; // now the user cannot slide thumbs below // 4 even though the slider track displays // values down to 0.
-
inputFormatFunction LabelFormatter inherited
-
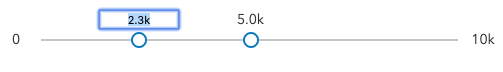
用于格式化用户输入的函数。与设置滑动条标注格式的 labelFormatFunction 相反,当用户开始编辑滑动条值时,
inputFormatFunction可格式化输入元素中滑动条值。下图演示了滑动条输入值在默认情况下如何类似于相应的滑动条值,并且与
labelFormatFunction中设置的格式不匹配。
如果要格式化滑动条输入值,使其与滑块标注相匹配,可以将
labelFormatFunction中设置的相同函数传递给inputFormatFunction,以获得一致的格式。
但是,如果指定了
inputFormatFunction,则还必须编写相应的 inputParseFunction,以将用户输入解析为可理解的滑动条值。在大多数情况下,如果指定了inputFormatFunction,则应将 labelFormatFunction 设置为相同的值,以确保标注和输入之间的一致性。此属性可覆盖默认的输入格式化程序,该程序通过在输入值上调用
toString()进行格式化。- 另请参阅
示例// Formats the slider input to abbreviated numbers with units // e.g. a thumb at position 1500 will render with an input label of 1.5k slider.inputFormatFunction = function(value, type){ if(value >= 1000000){ return (value / 1000000).toPrecision(3) + "m" } if(value >= 100000){ return (value / 1000).toPrecision(3) + "k" } if(value >= 1000){ return (value / 1000).toPrecision(2) + "k" } return value.toFixed(0); }
-
inputParseFunction InputParser inherited
-
用于解析由 inputFormatFunction 格式化的滑动条输入的函数。如果设置了
inputFormatFunction,则必须设置此属性。否则,滑动条值可能不会更新到其预期位置。覆盖默认的输入解析,这是一个已解析的浮点数。
- 另请参阅
示例// Parses the slider input (a string value) to a number value understandable to the slider // This assumes the slider was already configured with an inputFormatFunction // For example, if the input is 1.5k this function will parse // it to a value of 1500 slider.inputParseFunction = function(value, type, index){ let charLength = value.length; let valuePrefix = parseFloat(value.substring(0,charLength-1)); let finalChar = value.substring(charLength-1); if(parseFloat(finalChar) >= 0){ return parseFloat(value); } if(finalChar === "k"){ return valuePrefix * 1000; } if(finalChar === "m"){ return valuePrefix * 1000000; } return value; }
-
labelFormatFunction LabelFormatter inherited
-
用于格式化标注的函数。覆盖默认的标注格式化程序。
默认情况下,标注的格式如下:
- 当数据范围小于
10((max - min) < 10) 时,将根据 precision 属性中设置的值对标注进行舍入。 - 当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑块值将保持 precision 中指定的精度。
使用此属性可覆盖上面定义的行为。
示例// For thumb values, rounds each label to whole numbers. // Note the actual value of the thumb continues to be stored // based on the indicated data `precision` despite this formatting sliderViewModel.labelFormatFunction = function(value, type) { return (type === "value") ? value.toFixed(0) : value; } - 当数据范围小于
-
与使用内部标注格式化程序生成的 values 或从 labelFormatFunction 返回的值相关联的字符串数组。
-
滑动条的最大可能数据/滑块值。在构造函数中,如果值中指定的值之一大于此属性中指定的
max值,则max将更新为values中的最大值。示例sliderViewModel.max = 100;
-
滑动条的最小可能数据/滑块值。在构造函数中,如果值中指定的值之一小于此属性中指定的
min值,则min将更新为values中的最小值。示例sliderViewModel.min = 0;
-
定义应如何取整滑动条值。此数字指示滑动条值在移动时应舍入到的小数位数。
此值还指示当数据范围 (max - min) 小于
10时滑块标注的精度。当数据范围大于
10时,labels 的显示精度不超过小数点后两位,但实际的滑动条值将保持此属性中指定的精度。例如,给定默认精度
4和以下滑动条配置,滑块的标注将显示两个小数位,但即使用户滑动或移动滑块,实际滑块值的精度也不会丢失。const slider = new SliderVM({ min: 20, max: 100, // data range of 80 values: [50.4331], // thumb label will display 50.43 // thumb value will maintain precision, so // value will remain at 50.4331 });如果用户手动输入的值的精度高于此属性所指示的精度,则该滑动条值的精度将保持不变,直到用户移动该滑动条。此时,该值将根据指示的精度进行舍入。
如果滑动条标注不可见,则必须使用 labelInputsEnabled 启用它们。
请记住,此属性对滑动条值进行舍入,不应专门用于格式设置目的。要格式化滑动条
labels,请使用 labelFormatFunction 属性。- 默认值:4
示例sliderViewModel.precision = 7;
-
state Stringreadonly
-
视图模型的状态。
可能的值:"ready"|"disabled"
-
当为
false时,用户可以自由地将任何滑块移动到滑轨上的任何位置。默认情况下,滑块的位置被限制为相邻滑块的位置,因此您无法将一个滑块移过另一个滑块。将此属性设置为false以禁用此约束行为。- 默认值:true
示例// allows the user to freely move slider // thumbs to any position along the track slider.viewModel.thumbsConstrained = false;
-
zoomingEnabled Boolean
-
在滑动条上启用缩放。有关沿滑动条滑轨缩放的详细信息,请参阅 zoomOptions。
- 另请参阅
示例// disables zooming on the slider slider.viewModel.zoomingEnabled = false;
-
zoomOptions Object
-
将滑动条滑轨缩放到此属性中提供的边界。提供最小和/或最大缩放值时,将保留绝对最小和最大滑动条值,并在滑动条上的典型位置处进行渲染。但是,滑动条滑轨本身是可缩放的,因此滑块不能移动到提供的最小和最大缩放值的上方或下方。
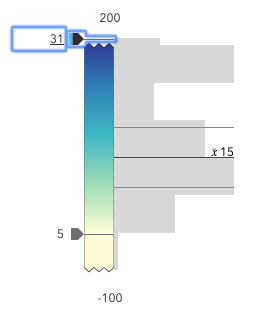
当滑动条处于缩放状态时,滑轨的缩放末端将显示锯齿状。在下图中,请注意,即使滑动条的最大值为
200,上滑块也无法移过最大缩放值31。
要退出缩放状态,用户可单击锯齿线,或者开发人员可以将
zoomOptions设置为null。由开发人员确定是否为最终用户提供一个 UI 选项以启用滑动条上的缩放。当滑动条与严重偏斜的数据集 (其中由于异常值,直方图仅渲染一个或两个条柱) 相关联时,设置
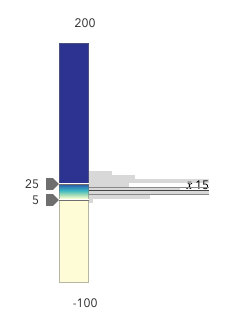
zoomOptions很有用。
您可通过缩放滑动条并根据缩放的最小值和最大值重新生成直方图来移除异常值的影响。这将提供更好的数据视图并使滑动条对最终用户更有用。
示例// zooms the slider to so thumbs can only be moved // to positions between the values of 10 and 25 while // maintaining the slider's absolute minimum and // maximum values slider.viewModel.zoomOptions = { min: 10, max: 25 };// disables zooming on the slider slider.viewModel.zoomOptions = null;// zooms the slider to so thumbs can only be moved // to positions above the value of 10, while maintaining // the slider's absolute minimum value slider.viewModel.zoomOptions = { min: 10 };// zooms the slider to so thumbs can only be moved // to positions below the value of 25, while maintaining // the slider's absolute maximum value slider.viewModel.zoomOptions = { max: 25 };// zooms the slider to the handle positions // with some padding document.getElementById("zoomInButton").onclick = function() { const lowerThumb = slider.values[0]; const upperThumb = slider.values[1]; const range = upperThumb - lowerThumb; const padding = range * 0.3; const zoomMin = (lowerThumb - padding) > slider.min ? (lowerThumb - padding) : slider.min; const zoomMax = (upperThumb + padding) < slider.max ? (upperThumb + padding) : slider.max; slider.viewModel.set({ zoomOptions: { min: zoomMin, max: zoomMax } }); };
方法概述
| 名称 | 返回值类值 | 描述 | 类 |
|---|---|---|---|
添加一个或多个与对象生命周期相关联的句柄 更多详情 | Accessor | ||
| String | 默认输入格式函数,可用作自定义格式设置实现中的回退。 更多详情 | SliderViewModel | |
| Number | 默认输入解析函数,可用作自定义解析实现中的回退。 更多详情 | SliderViewModel | |
| String | 默认标注格式函数,可用作自定义格式设置实现中的回退。 更多详情 | SliderViewModel | |
| Boolean | 在实例上触发事件。 更多详情 | SliderViewModel | |
| Bounds | 返回滑动条的有效边界。 更多详情 | SliderViewModel | |
| Object | 返回所提供索引处“值”的最小值和最大值边界。 更多详情 | SliderViewModel | |
| String | 返回所提供值的格式化标注。 更多详情 | SliderViewModel | |
获取滑动条的 max 值。 更多详情 | SmartMappingSliderViewModel | ||
获取滑动条的 min 值。 更多详情 | SmartMappingSliderViewModel | ||
| Boolean | 指示实例上是否存在与提供的事件名称相匹配的事件监听器。 更多详情 | SliderViewModel | |
| Boolean | 如果存在指定的句柄组,则返回 true。 更多详情 | Accessor | |
| Object | 在实例上注册事件处理程序。 更多详情 | SliderViewModel | |
移除对象拥有的句柄组。 更多详情 | Accessor | ||
根据提供的索引更新滑块值。 更多详情 | SliderViewModel | ||
| String | 将给定值舍入为在视图模型上设置的 precision 属性中指定的小数位数。 更多详情 | SliderViewModel |
方法详细说明
-
addHandles(handleOrHandles, groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
添加一个或多个与对象的生命周期相关联的句柄。当对象被销毁时,将移除句柄。
// Manually manage handles const handle = reactiveUtils.when( () => !view.updating, () => { wkidSelect.disabled = false; }, { once: true } ); this.addHandles(handle); // Destroy the object this.destroy();参数handleOrHandles WatchHandle|WatchHandle[]对象销毁后,标记为要移除的句柄。
groupKey *optional标识句柄应添加到的组的键。组中的所有句柄稍后都可使用 Accessor.removeHandles() 进行删除。如果未提供键,则句柄将被添加到默认组。
-
在实例上触发事件。仅当创建此类的子类时,才应使用此方法。
参数type String事件的名称。
event Objectoptional事件有效负载。
返回类型 描述 Boolean true如果监听器收到通知,则为
-
起始版本:GeoScene Maps SDK for JavaScript 4.23
-
返回滑动条的有效边界。如果在滑动条上设置了 effectiveMin 和 effectiveMax,则将返回这些值。如果未设置,则返回 min 和 max。
返回类型 描述 Bounds 滑动条的有效边界。
-
返回所提供索引处“值”的最小值和最大值边界。还可在内部使用,通过 HTMLElement 属性提供辅助功能信息
参数index Number关联值的索引。
返回类型 描述 Object 返回包含边界信息的简单对象。
-
返回所提供值的格式化标注。
参数value Number要从中检索格式化标注的值。
type Stringoptional标注类型。
可能值:"min"|"max"|"tick"|"values"
index Numberoptional标注的索引。
返回类型 描述 String 返回格式化的标注。
-
getUnzoomedMax()
-
获取滑动条的 max 值。当滑动条最大值在缩放状态下不可见,且用户想要更改滑动条最大值时,这非常有用。
- 另请参阅
-
getUnzoomedMin()
-
获取滑动条的 min 值。当滑动条最小值在缩放状态下不可见,且用户想要更改滑动条最小值时,这非常有用。
- 另请参阅
-
起始版本:GeoScene Maps SDK for JavaScript 4.25
-
如果存在指定的句柄组,则返回 true。
参数groupKey *optional组键。
返回类型 描述 Boolean 如果存在指定的句柄组,则返回 true。示例// Remove a named group of handles if they exist. if (obj.hasHandles("watch-view-updates")) { obj.removeHandles("watch-view-updates"); }
-
在实例上注册事件处理程序。调用此方法将事件与监听器挂钩。
参数要监听的事件或事件数组。
listener Function事件触发时要调用的函数。
返回类型 描述 Object 返回一个具有 remove()方法的事件处理程序,应该调用该方法以停止监听事件。属性 类型 描述 remove Function 当调用时,将从事件中移除该监听器。 示例view.on("click", function(event){ // event is the event handle returned after the event fires. console.log(event.mapPoint); });
-
removeHandles(groupKey)inherited起始版本:GeoScene Maps SDK for JavaScript 4.25
-
移除对象拥有的句柄组。
参数groupKey *optional要移除的组键或组键的数组或集合。
示例obj.removeHandles(); // removes handles from default group obj.removeHandles("handle-group"); obj.removeHandles("other-handle-group");
-
将给定值舍入为在视图模型上设置的 precision 属性中指定的小数位数。
参数value Number要设置格式的滑块值。
返回类型 描述 String 输入值四舍五入到精度中指定的位数。 - 另请参阅
事件概述
| 名称 | 类型 | 描述 | 类 |
|---|---|---|---|
| {oldValue: Number,type: "max",value: Number} |
当用户更改滑动条的 max 值时触发。 更多详情 |
SliderViewModel | |
| {oldValue: Number,type: "min",value: Number} |
当用户更改滑动条的 min 值时触发。 更多详情 |
SliderViewModel |