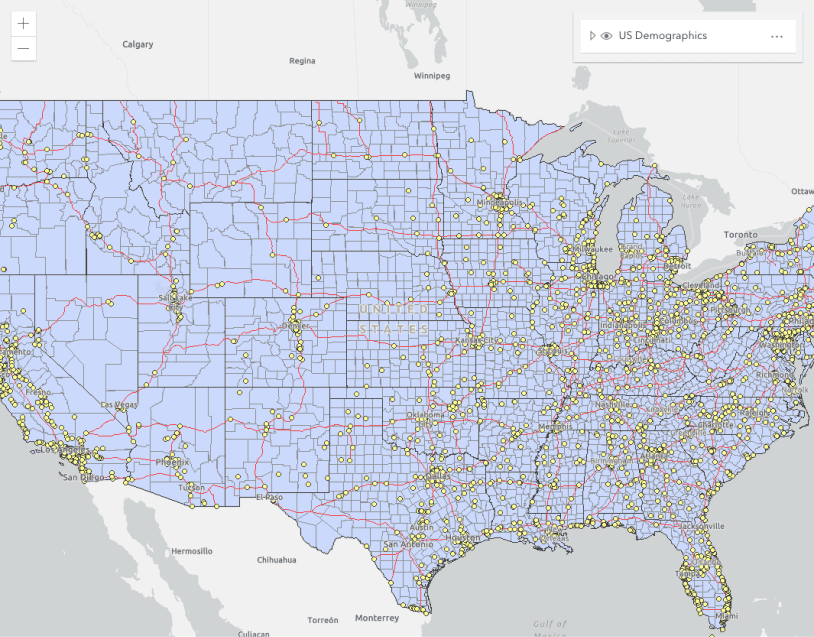
没有可用车辆的家庭百分比。展开应用程序中图层列表微件以查看图例。当您放大时,相同的数据将加载更高分辨率的几何以提供更多细节。
什么是可见比例范围?
可见比例范围定义了可以查看数据集的最小和最大比例。
比例是描述地图上的任何距离如何转换为真实世界距离的无单位方式。例如,比例为 1:24,000 的地图表示屏幕上的 1 个单位代表现实世界中 24,000 个相同单位。所以屏幕上的一英寸代表现实世界中的 24,000 英寸。
大比例尺显示放大的区域,例如社区。大比例尺允许您查看小区域,以便地图中的对象(例如建筑物)在视图中显得更大。
小比例尺显示缩小的区域,例如国家/地区和大洲。小比例尺允许您查看更多数据。然而,物体(例如建筑物)看起来比它们在大比例尺地图中要小。
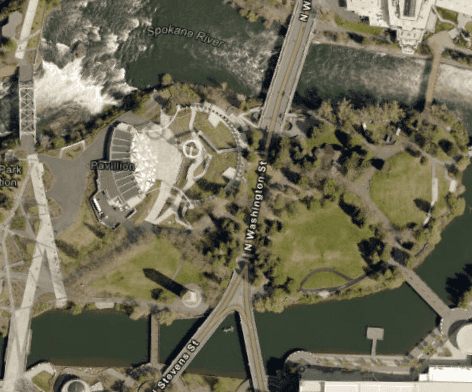
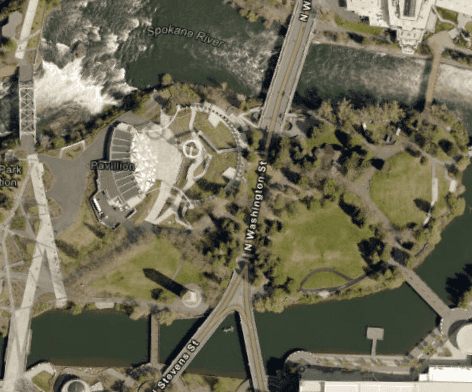
| 小比例尺 | 大比例尺 |
|---|
| 1:72,876,217 | 1:8,000 |
 |  |
大比例尺与小比例尺的概念可能会令人困惑,因为 GeoScene Maps SDK for JavaScript 将比例尺定义为使用分母而不是它所代表的实际比率的整数。例如,比例为 1:24,000 的视图定义为 view.scale = 24000,而不是 view.scale = 1/24000。即使 24,000 小于 4,000,000,24,000 的比例值也被认为大于 4,000,000 的比例值,因为分数 1/24000 大于 1/4000000。
为什么可见比例范围有用?
某些大型数据集无法在某些比例下合理地可视化。例如,以看到整个地球的比例显示人口普查区域是没有意义的,因为区域通常表示社区和小型社区。该比例下的许多面将小于一个像素,使其对最终用户无用。
在图层上设置可见比例范围还有助于减少下载到浏览器的初始数据。如果没有必要,请勿显示太多数据!
可见比例范围的工作原理
可见比例范围是在图层上使用 minScale 和 maxScale 定义的。minScale 是两个数字中较大的一个,它定义了用户可以缩小以查看图层的最近距离。maxScale 是两个数字中较小的一个,定义了用户可以放大以查看图层的最远距离。通常,maxScale 可以保持未定义或为 0。设置 minScale 将最大程度地减少下载大小。
示例
一个变量,多个图层
以下示例演示了如何在表示美国州、县和人口普查区的图层上设置可见比例范围,从而以多种分辨率可视化同一数据变量。这要求在每个图层内正确聚合数据。
打开 CodePen 并将每一图层的 minScale 和 maxScale 重置为 0,以观察这对可视化效果的影响。
没有可用车辆的家庭百分比。展开应用程序中图层列表微件以查看图例。当您放大时,相同的数据将加载更高分辨率的几何以提供更多细节。
GeoScene JS API
45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
const url = "https://services.arcgis.com/P3ePLMYs2RVChkJx/ArcGIS/rest/services/ACS_Vehicle_Availability_Boundaries/FeatureServer";
const statesLayer = new FeatureLayer({
url,
layerId: 0,
minScale: 0,
maxScale: 30000001,
effect
});
const countiesLayer = new FeatureLayer({
url,
layerId: 1,
minScale: 30000000,
maxScale: 2000001,
effect
});
const tractsLayer = new FeatureLayer({
url,
layerId: 2,
// This prevents the app from loading all census tracts at small scales
minScale: 2000000,
maxScale: 0,
effect
});
API 支持
下表描述了非常适合每种可视化技术的几何图形和视图类型。
完全支持部分支持不支持