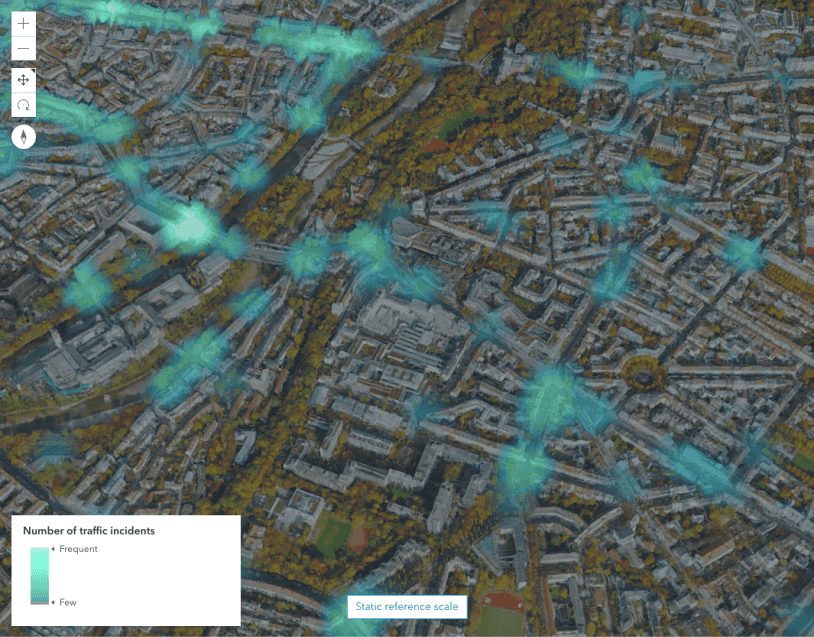
2017年的致命车祸表示为连续的热点图。碰撞集中度较高的区域为黄色。
什么是热点图?
热点图将点要素渲染为栅格表面,沿连续色带强调点密度较高的区域。
为什么热点图有用?
热点图可用作聚类、不透明度和绽放的替代方法,以可视化重叠点要素。与这些可视化密度的替代技术不同,您可以使用热点图根据数据值对点的密度进行加权。这可能会揭示与仅使用位置计算的密度不同的模式。
| 仅位置热点图 | 数据加权热点图 |
|---|
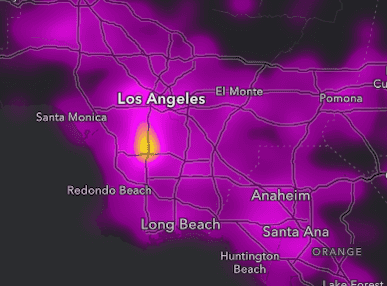
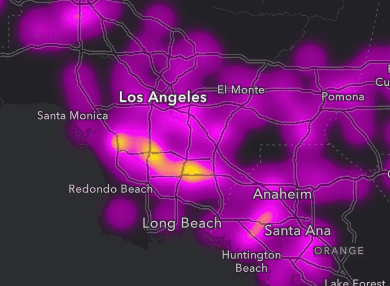
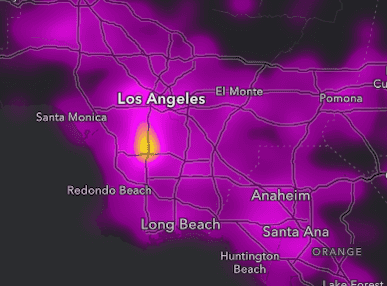
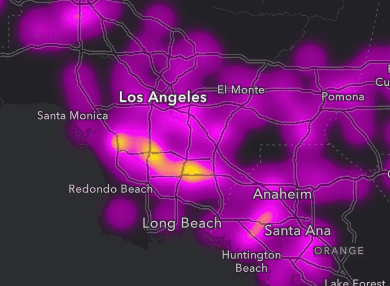
 导致死亡的车祸密度(2017 年)。黄色区域表示碰撞事故密度最高。 导致死亡的车祸密度(2017 年)。黄色区域表示碰撞事故密度最高。 |  涉及醉酒司机的致命车祸密度(2017 年)。黄色区域表示涉及醉酒司机的车祸事故密度最高。 涉及醉酒司机的致命车祸密度(2017 年)。黄色区域表示涉及醉酒司机的车祸事故密度最高。 |
热点图的工作原理
热点图是通过将 HeatmapRenderer 实例设置为图层的 renderer 属性来创建的。HeatmapRenderer 有几个关键属性。radius 确定点周围的影响区域。例如,如果将半径设置为 10 像素,则将为单个点 10 像素内的每个像素分配一个密度值。点正上方的像素将具有最高的密度。较小的密度值分配给点周围的像素,与点的距离成反比。屏幕上落在所有点的 10 像素半径之外的像素的密度值为 0。
每个像素的密度值根据其与多个点的接近程度进行累积。例如,10 点 10px 以内的像素的密度值将高于仅一个点的 10 倍以内的像素。
渲染器中的 colorStops 根据像素的密度值与 maxDensity 的比率(即 pixel density / maxDensity)确定如何对像素着色。密度值等于或高于 maxDensity 的像素的密度比为 1,并且应该指定最亮的颜色,因为这些像素代表最热的区域。 maxDensity(maxDensity)越大,地图中存在的热点就越少。
示例
位置热点图
若要创建热点图,必须将 HeatmapRenderer 应用于点图层。使用上面概述的准则设置渲染器属性。在 CodePen 中打开此示例,然后调整 radius 和 maxDensity 以查看这些属性如何影响热点图。
导致死亡的车祸密度(2017 年)。黄色区域表示碰撞事故密度最高。
GeoScene JS API
42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65 65
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
const colors = ["rgba(115, 0, 115, 0)", "#820082", "#910091", "#a000a0", "#af00af", "#c300c3", "#d700d7", "#eb00eb", "#ff00ff", "#ff58a0", "#ff896b", "#ffb935", "#ffea00"];
layer.renderer = {
type: "heatmap",
colorStops: [
{ color: colors[0], ratio: 0 },
{ color: colors[1], ratio: 0.083 },
{ color: colors[2], ratio: 0.166 },
{ color: colors[3], ratio: 0.249 },
{ color: colors[4], ratio: 0.332 },
{ color: colors[5], ratio: 0.415 },
{ color: colors[6], ratio: 0.498 },
{ color: colors[7], ratio: 0.581 },
{ color: colors[8], ratio: 0.664 },
{ color: colors[9], ratio: 0.747 },
{ color: colors[10], ratio: 0.83 },
{ color: colors[11], ratio: 0.913 },
{ color: colors[12], ratio: 1 }
],
radius: 18,
maxDensity: 0.04625,
minDensity: 0
};
数据加权热点图
此示例修改上一个热点图,以通过数据变量对表面进行加权。此示例中使用的碰撞图层具有一个属性,用于统计事件中涉及的醉酒司机的数量。我们可以通过该字段的权重来可视化更多醉酒司机卷入致命事故的位置。
指定字段时,每个像素的密度将乘以数据值,因此需要相应地调整 maxDensity。
涉及醉酒司机导致死亡的车祸密度(2017 年)。黄色区域表示碰撞事故密度最高。
GeoScene JS API
42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70 70
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
const colors = ["rgba(115, 0, 115, 0)", "#820082", "#910091", "#a000a0", "#af00af", "#c300c3", "#d700d7", "#eb00eb", "#ff00ff", "#ff58a0", "#ff896b", "#ffb935", "#ffea00"];
layer.renderer = {
type: "heatmap",
field: "Number_of_Drinking_Drivers",
colorStops: [
{ color: colors[0], ratio: 0 },
{ color: colors[1], ratio: 0.083 },
{ color: colors[2], ratio: 0.166 },
{ color: colors[3], ratio: 0.249 },
{ color: colors[4], ratio: 0.332 },
{ color: colors[5], ratio: 0.415 },
{ color: colors[6], ratio: 0.498 },
{ color: colors[7], ratio: 0.581 },
{ color: colors[8], ratio: 0.664 },
{ color: colors[9], ratio: 0.747 },
{ color: colors[10], ratio: 0.83 },
{ color: colors[11], ratio: 0.913 },
{ color: colors[12], ratio: 1 }
],
radius: 18,
maxDensity: 0.00875,
minDensity: 0
};
与比例相关的热点图
动态热点图仅在几个比例级别上在视觉上是合适的。当用户缩小时,热点图将始终显示为更热。当用户放大时,热点图将显示为更冷。要防止用户查看过热的热点度地图,可以在图层上设置 minScale 或作为视图约束。
当用户放大时,热点图变得无关紧要。因此,您应该在视图上设置一个监视,以将图层的热点图切换为表示各个点位置的简单渲染器。
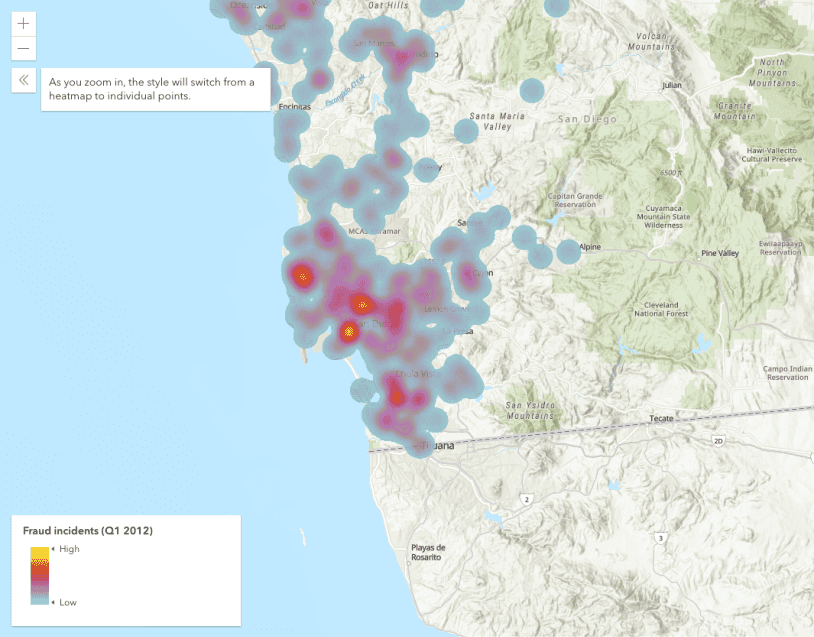
加利福尼亚州圣地亚哥被归类为欺诈的犯罪密度。放大和缩小地图以查看开发人员如何限制用户查看过热或过冷的热点图。当用户放大时,热点图将关闭并将点位置显示为简单的渲染器。
对地图视图比例设置约束以避免热点图过热
40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 40 41 42 43 44 45 46 47 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48 48
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
const view = new MapView({
container: "viewDiv",
map: map,
constraints: {
minScale: 1155582,
snapToZoom: false
}
});
缩放超过比例阈值后切换到位置渲染器
81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 81 82 83 84 84 84 84 84 84 84 84 84 84 84 84
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
view.watch("scale", (newValue) => {
layer.renderer = newValue <= 72224 ? simpleRenderer : heatmapRenderer;
});
静态热点图
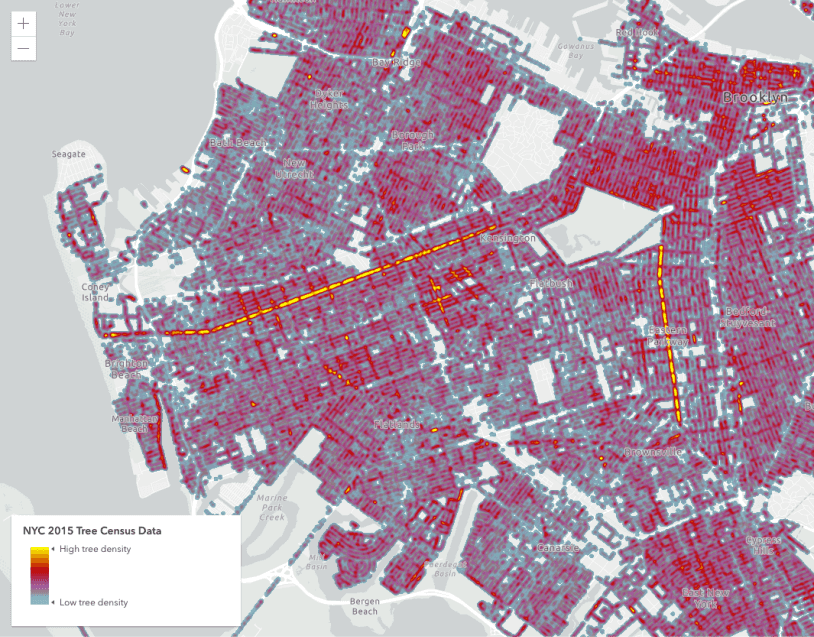
静态热点图允许您在所有比例级别上保留热点图的视觉密度。当用户放大和缩小时,热点图将始终在视图中显示相同的热点。
当用户放大时,热点图变得无关紧要,因此您可能需要在 MapView 上设置约束以防止过度缩放。
纽约市树木密度(2015 年)。放大和缩小以观察静态热点图如何成为突出显示高密度区域的更具吸引力的解决方案。
GeoScene JS API
55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
maxDensity: 0.319,
minDensity: 0,
// settings for heatmap apply only to this scale
// so renderer will look consistent without
// dynamically updating on zoom
referenceScale: 36111,
radius: 6,
legendOptions: {
minLabel: "Low tree density",
maxLabel: "High tree density"
}
};
褪色的热点图
使用适当的密度值配置热点图渲染器可能很困难,尤其是在起始视图比例未知时。热点图智能制图渲染器创建器可帮助根据当前视图比例和背景颜色生成建议的热点图。
它还会自动将颜色从密集区域(完全不透明度)淡入稀疏区域(高透明度)。颜色的褪色有助于建立模糊边界,这通常比热点图可视化的硬边缘更合适。
芝加哥的犯罪密度。请注意此生成的热点图如何自动淡化颜色,从而使边界变得更加模糊。
GeoScene JS API
66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 66 67 68 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69 69
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
const { renderer } = await heatmapRendererCreator.createRenderer({ layer, view });
renderer.referenceScale = view.scale;
layer.renderer = renderer;
API 支持
下表描述了适合每种可视化技术的几何和视图类型。
完全支持部分支持不支持