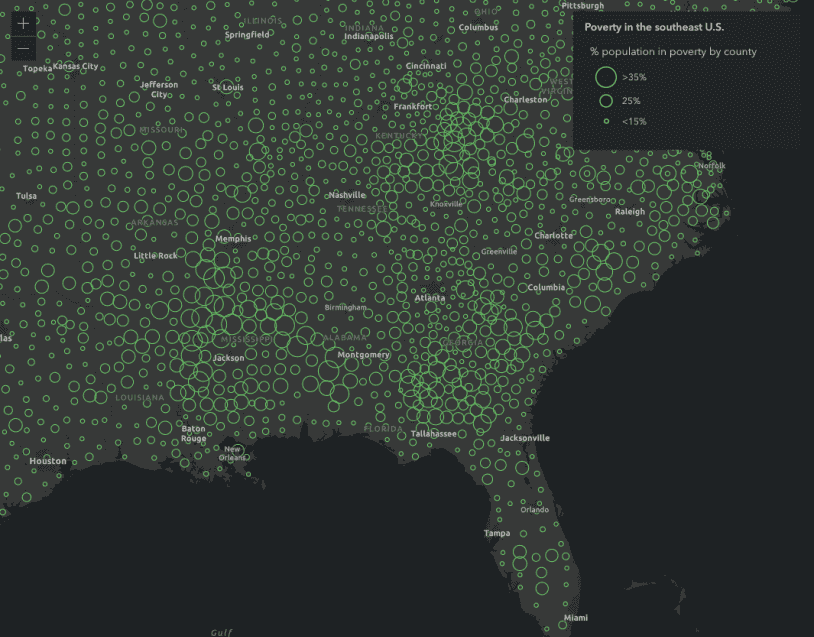
使用简单渲染器和视觉变量样式化气象站,以显示空气温度
什么是视觉变量?
视觉变量是允许您根据从字段或表达式返回的数值数据值覆盖渲染器符号的一个或多个属性的对象。这是使用分类间隔样式可视化数值数据的替代方法。与将值分离到离散数据范围中不同,视觉变量会在数据停靠点之间进行线性插值,以创建平滑、连续(未分类)的可视化效果。
有四个视觉变量可覆盖到数据值。
- 颜色
- 大小
- 不透明度
- 旋转
视觉变量的工作原理
所有视觉变量都将添加到渲染器的 visualVariables 属性中。渲染器可以包含多个视觉变量,但一次添加多个视觉变量可能会导致混淆。
多元可视化
了解如何在简单渲染器中有效地使用多个视觉变量。
颜色
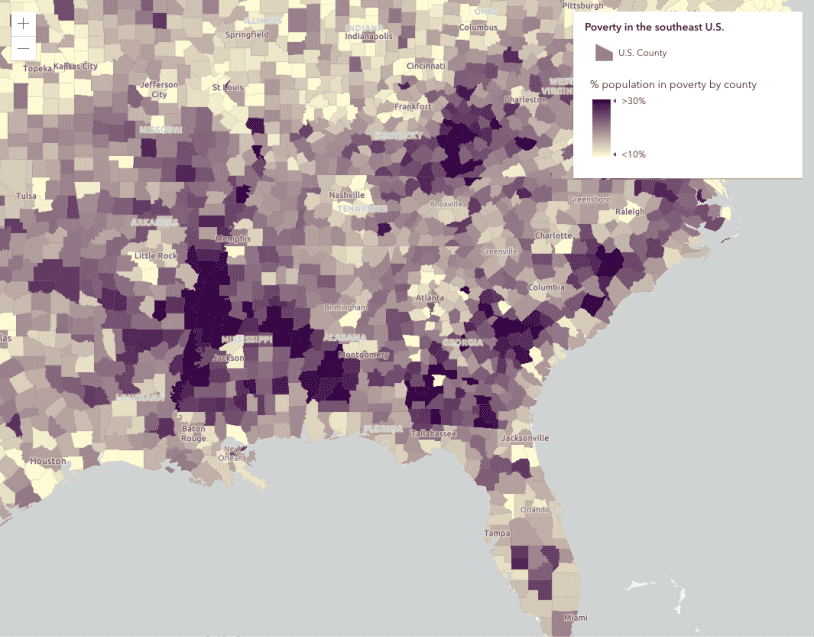
颜色变量基于从字段或表达式返回的数值数据,使用连续色带从而覆盖符号的颜色。使用颜色可视化数值数据之前,应对其进行归一化,特别是对于面图层。
颜色视觉变量需要满足以下条件:
- 基于字段名称或 Arcade 表达式引用数据值。
- 至少两个色标(用于将数据值与颜色相匹配)。数据值位于指定色标之间的符号颜色是线性插值的。
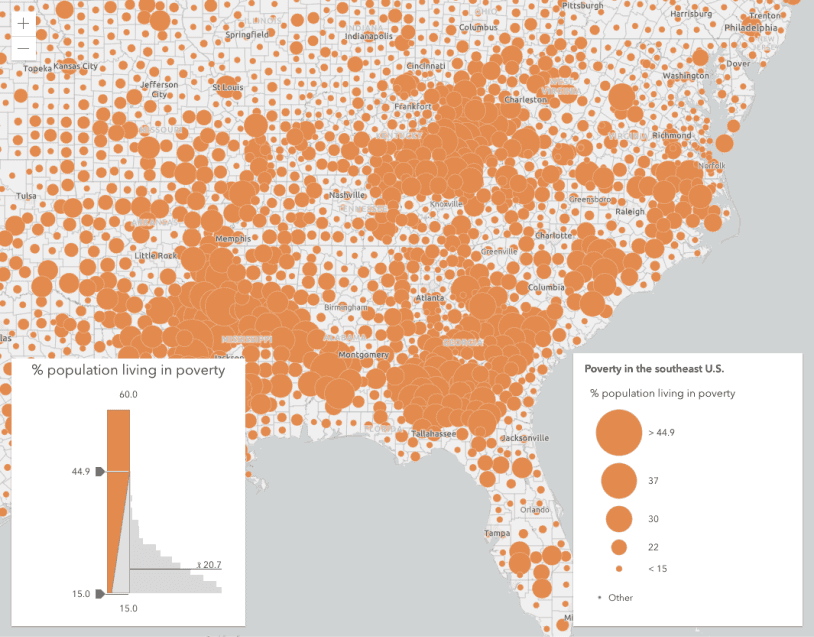
以下示例采用连续色带渲染气象站报告的当前温度。
GeoScene JS API
55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 56 57 58 59 60 61 62 63 64 65 66 67 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68 68
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
visualVariables: [
{
type: "color",
field: "TEMP",
stops: [
{ value: 20, color: "#2b83ba" },
{ value: 35, color: "#abdda4" },
{ value: 50, color: "#ffffbf" },
{ value: 65, color: "#fdae61" },
{ value: 80, color: "#d7191c" }
]
}
]
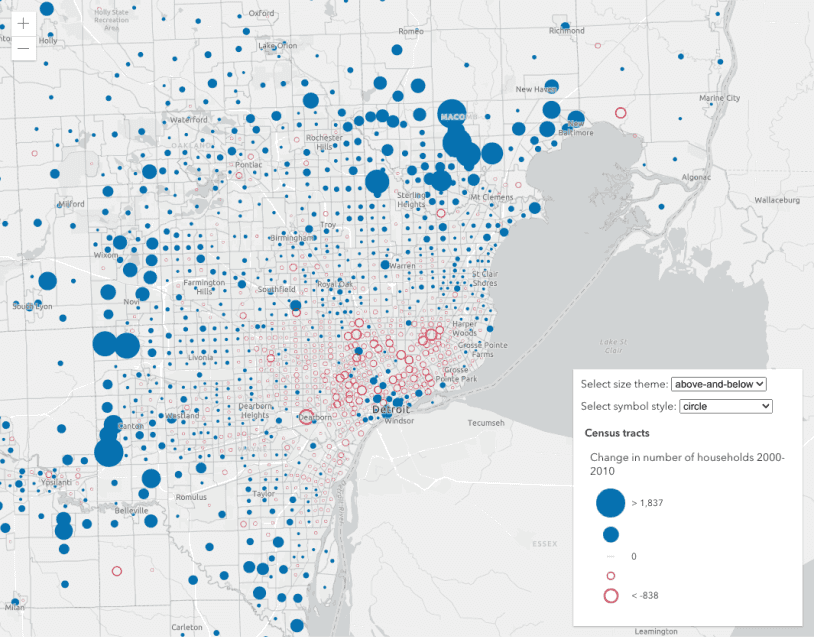
大小
大小变量基于从字段或表达式返回的数据值覆盖符号的大小。不适用于具有填充符号的渲染器。要按大小可视化面图层,应使用标记符号,其将在面的质心处进行渲染。
可通过两种不同的方式定义大小视觉变量:
- 大小断点,或
- 将
maxDataValue 与 maxSize 进行匹配;将 minDataValue 与 minSize 进行匹配。
大小视觉变量需要满足以下条件:
- 基于字段名称或 Arcade 表达式引用数据值。
- 至少两个大小断点(用于将数据值与大小相匹配)。数据值介于指定断点之间的符号大小是线性插值的。
以下示例使用连续大小符号渲染气象站报告的当前风速。
GeoScene JS API
53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 53 54 55 56 57 58 59 60 61 62 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63 63
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
visualVariables: [
{
type: "size",
field: "WIND_SPEED",
minDataValue: 5,
maxDataValue: 60,
minSize: 4,
maxSize: 22
}
]
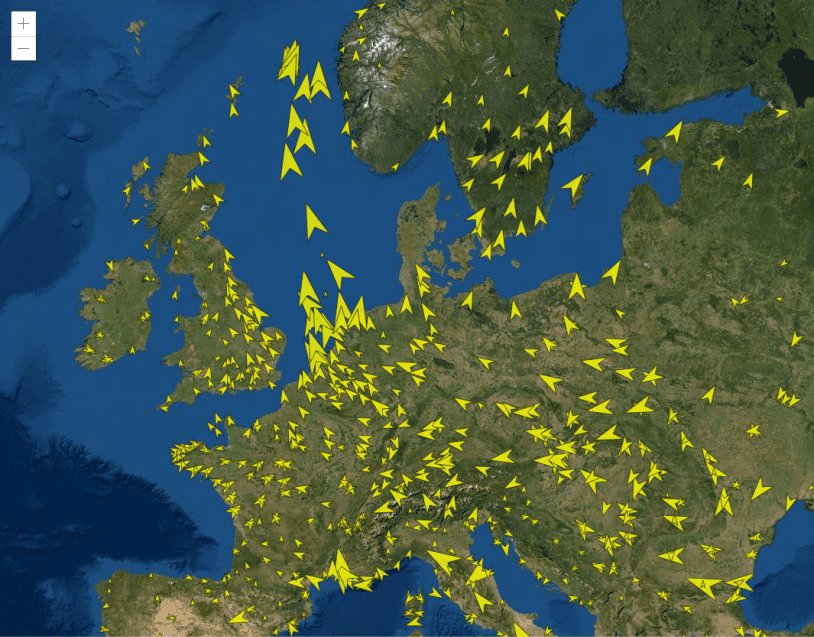
旋转
旋转变量可基于从字段或表达式返回的数值数据值设置符号的旋转。这通常用于旋转指示方向性的符号,例如:
旋转视觉变量与其他视觉变量的不同之处在于,它们仅需一个数据值,而不需要停止点。
- 基于字段名称或 Arcade 表达式引用数据值。
- 可选旋转类型,表示几何或算术旋转。
以下示例通过使用箭头标记气象站,并根据风向旋转它们来进行可视化。
GeoScene JS API
55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 55 56 57 58 59 60 61 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62 62
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
visualVariables: [
{
type: "rotation",
field: "WIND_DIRECT",
rotationType: "geographic"
}
]
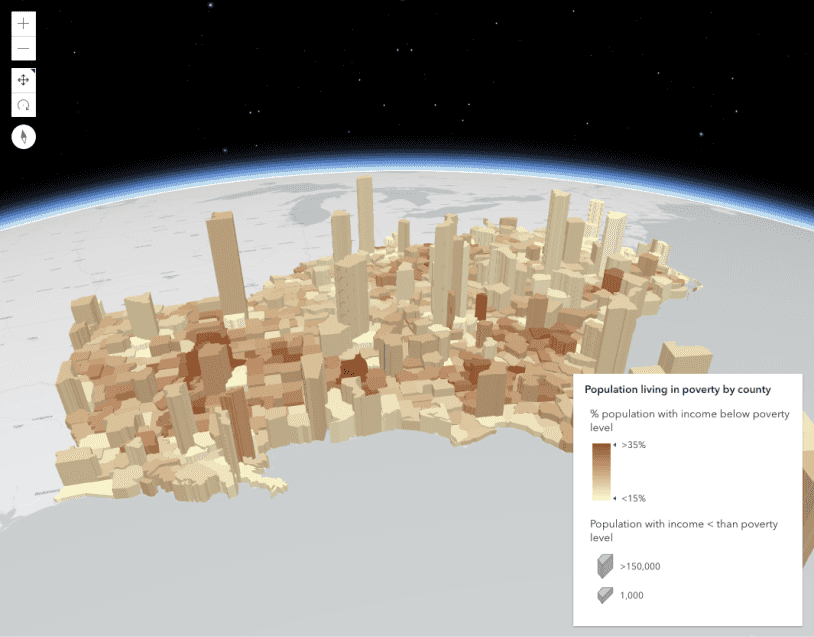
不透明度
不透明度变量将基于从字段或表达式返回的数值型数据值覆盖符号的透明度。此变量通常用于展示某些要素比其他要素更突出。
不透明度视觉变量需要满足以下条件:
- 基于字段名称或 Arcade 表达式引用数据值。
- 至少两个透明度停靠点,用于将数据值与介于
0 和 1 之间的透明度值相匹配。数据值在指定停靠点之间的符号的透明度是线性插值的。
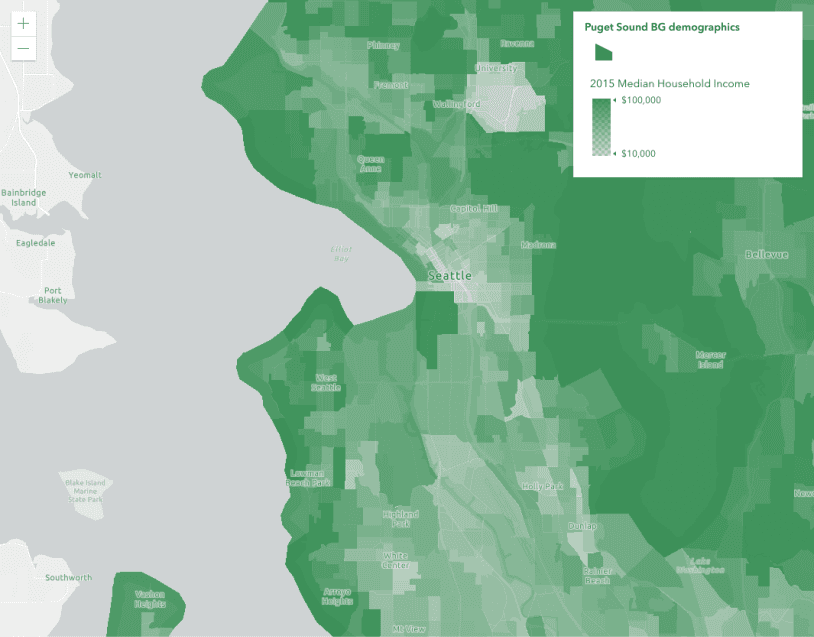
以下示例可视化了主要作物情况。渲染器具有一个不透明度变量,可通过比较来强调拥有大量农田的地区,并淡化拥有很少农田的地区。
GeoScene JS API
74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90 90
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
visualVariables: [
{
type: "opacity",
field: "TotalFarmedAcres",
normalizationField: "AREA_ACRES",
legendOptions: {
showLegend: false,
},
stops: [
{ value: 0.0, opacity: 0.2 },
{ value: 0.1, opacity: 0.5 },
{ value: 0.5, opacity: 0.8 },
{ value: 0.9, opacity: 1.0 }
]
}
]
API 支持
完全支持部分支持不支持