什么是地形渲染?
地形渲染是在 3D 场景中显示高程的过程。在场景中渲染地形可从数字高程模型开始。将此数据集发布为高程服务,并将其作为高程图层加载到应用程序中。您可以根据应用使用自己的高程模型。
高程图层在 3D 场景中不可见,但您可以渲染覆盖在高程图层之上的底图图层。数据图层叠加在高程图层上后,会显示出数据图层的高低起伏。当 3D 场景没有高程图层时,地形将渲染为以零高度(海平面)显示的平面。
如何渲染地形并将数据图层与地形对齐
您可通过向场景中添加高程图层和底图图层来渲染地形。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
const map = new Map({
ground: {
layers: [ new ElevationLayer({
url: "https://elevation3d.arcgis.com/geoscene/rest/services/WorldElevation3D/Terrain3D/ImageServer"
})]
},
basemap: basemap
});
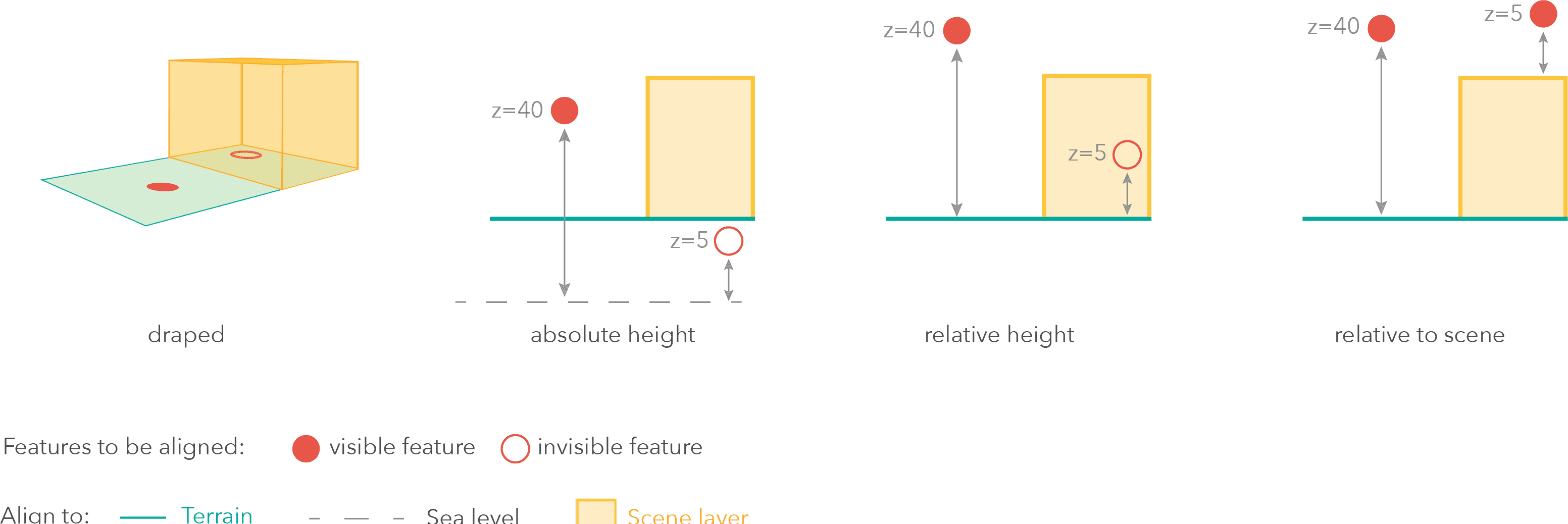
在大多数应用程序中,需向场景添加其他数据图层。下图显示了用于垂直对齐数据图层的几个选项:
上例中的徒步路径是相对于地形进行渲染的,偏移量为 3 米:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
const trails = new FeatureLayer({
url: "https://services3.arcgis.com/GVgbJbqm8hXASVYi/arcgis/rest/services/Trails/FeatureServer/0",
elevationInfo: {
mode: "relative-to-ground",
offset: 3
},
示例
显示具有高程的场景
您可以使用高程图层和底图图层显示一个简单的场景。底图图层将叠加在高程图层上以创建 3D 视图。如果您要显示其他数据,则可以添加数据图层或图形,然后使用 2D 或 3D 符号渲染要素。
步骤
- 创建场景并添加高程图层和底图图层。
- 将场景设置为场景视图。
- 设置照相机位置。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
const map = new Map({
ground: "world-elevation",
basemap: "tianditu-vector"
});
const view = new SceneView({
container: "viewDiv",
map: map,
qualityProfile: "high",
camera: {
position: [
-118.80714018,
33.96144206,
1574.65501
],
heading: 0.51,
tilt: 78.99
}
});
使用夸大显示地形
为了强调地形,有时您可能会发现使用夸张的高程值显示地形很有用。在此示例中,将显示地球上最高的山脉和最低的海洋区域。由于地球的半径太大,因此山脉高程在视觉上并不明显。在这里,数据源将这些高程值夸大到了 70 倍。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
const ExaggeratedElevationLayer = BaseElevationLayer.createSubclass({
properties: {
exaggeration: null
},
// The load() method is called when the layer is added to the map
// prior to it being rendered in the view.
load: function () {
this._elevation = new ElevationLayer({
url:
"https://elevation3d.arcgis.com/geoscene/rest/services/WorldElevation3D/TopoBathy3D/ImageServer"
});
// wait for the elevation layer to load before resolving load()
this.addResolvingPromise(this._elevation.load());
},
// Fetches the tile(s) visible in the view
fetchTile: function (level, row, col, options) {
// calls fetchTile() on the elevationlayer for the tiles
// visible in the view
return this._elevation.fetchTile(level, row, col, options).then(
function (data) {
var exaggeration = this.exaggeration;
// `data` is an object that contains the
// the width and the height of the tile in pixels,
// and the values of each pixel
for (var i = 0; i < data.values.length; i++) {
// Multiply the given pixel value
// by the exaggeration value
data.values[i] = data.values[i] * exaggeration;
}
return data;
}.bind(this)
);
}
});
const elevationLayer = new ExaggeratedElevationLayer({ exaggeration: 70 });
const map = new Map({
basemap: basemap,
ground: {
layers: [elevationLayer]
}
});