视图 UI
GeoScene Maps SDK for JavaScript 提供了一个用于设置简单 UI 布局的界面。Views 提供一个 UI API 以允许将组件 (微件或 DOM 元素) 放置到角落。
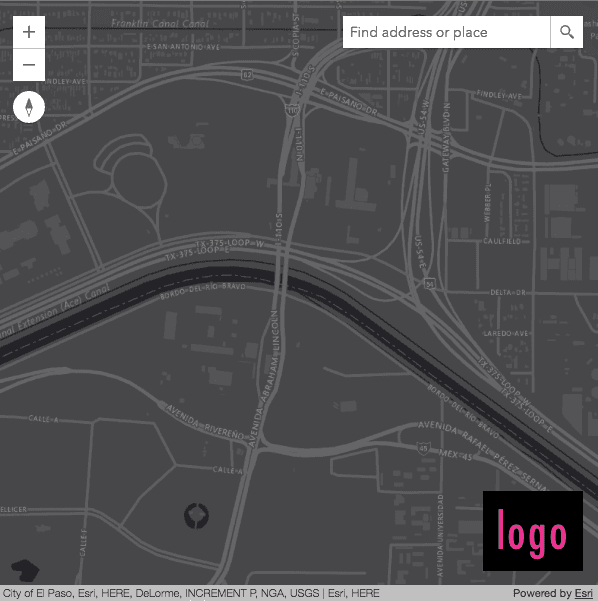
以以下应用程序为例:
通常会看到以下用于定位的 CSS:
此方法是可行的,但如果组件较多,或如果对微件或视图尺寸的更改需要更新定位 CSS,则维护起来就会很麻烦。
UI API 可解决这些问题,使这一切变得简单易行。如果使用 UI API,则无需以上代码片段中的 CSS,可使用以下代码代替:
这会将组件放置在右上角和右下角。可以添加更多组件,并将自动处理定位和间距。有关更多信息,请参阅 add() 方法。
默认情况下,某些微件组件可在 MapView 或 SceneView 中使用。默认微件表示为字符串数组,记录在 DefaultUI 类的组件属性中。可以修改该数组以仅显示您希望在应用程序中可见的微件:
如果需在应用程序中动态更改组件的位置,则 UI 还允许您移动和移除组件: